Crate embedded_graphics
source · [−]Expand description
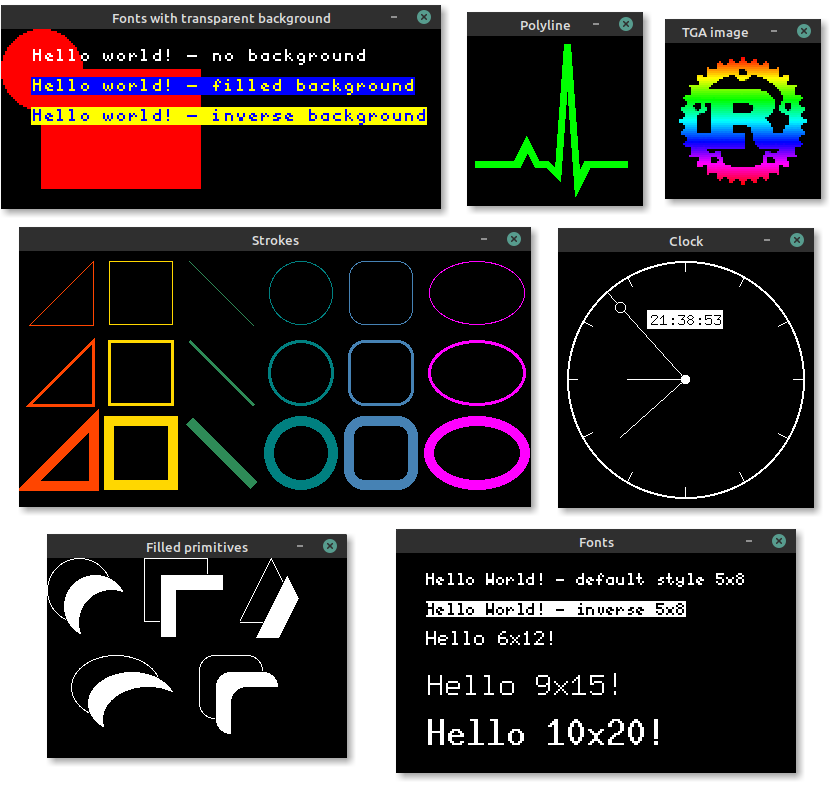
This crate aims to make drawing 2D graphics primitives super easy. It currently supports the following built in items:
Additional functionality provided by external crates:
- BMP images -
tinybmp - TGA images -
tinytga - ProFont monospace font -
profont - Picofont Pico8 font -
embedded-picofont - IBM437 font -
ibm437
If you know of a crate that is not in this list, please open an issue.
Note that some of these crates may not support the latest version of embedded-graphics.
You can also add your own objects by implementing Drawable on them. Additionally, all
iterators over pixels (Iterator<Item = Pixel<C>>) have a default Drawable implementation
already created.
A core goal of embedded-graphics is to draw graphics without using any buffers; the crate is
no_std compatible and works without a dynamic memory allocator, and without pre-allocating
large chunks of memory. To achieve this, it takes an Iterator based approach, where pixel
values and positions are calculated on the fly, with the minimum of saved state. This allows the
consuming application to use far less RAM at little to no performance penalty.
Supported displays
These are just some of the displays the community has added embedded_graphics support to. This list is taken from the dependent crates list on crates.io so might be missing some unpublished entries. Please open an issue if there’s a display driver that should be added to this list.
Note that some drivers may not support the latest version of embedded-graphics.
- embedded-graphics-web-simulator: Simulated display in your browser via Webassembly
- epd-waveshare Driver for various ePaper displays (EPD) from Waveshare
- hub75: A rust driver for hub75 rgb matrix displays
- ili9341: A platform agnostic driver to interface with the ILI9341 (and ILI9340C) TFT LCD display
- ls010b7dh01: A platform agnostic driver for the LS010B7DH01 memory LCD display
- sh1106: I2C driver for the SH1106 OLED display
- ssd1306: I2C and SPI (4 wire) driver for the SSD1306 OLED display
- ssd1322: Pure Rust driver for the SSD1322 OLED display chip
- ssd1331: SPI (4 wire) driver for the SSD1331 OLED display
- ssd1351: SSD1351 driver
- ssd1675: Rust driver for the Solomon Systech SSD1675 e-Paper display (EPD) controller
- st7735-lcd: Rust library for displays using the ST7735 driver
- st7920: ST7920 LCD driver in Rust
Simulator
Embedded graphics comes with a simulator!

Take a look at the simulator examples to see what embedded_graphics can do, and how it might look on a display. You can run the examples like this:
git clone https://github.com/jamwaffles/embedded-graphics.git
cd embedded-graphics
cargo run -p embedded-graphics-simulator --example helloCrate features
Add these to your Cargo.toml to turn on extra bits of functionality.
nalgebra_support- use the Nalgebra crate withno_stdsupport to enable conversions fromnalgebra::Vector2toPointandSize.
Implementing embedded_graphics in a driver
To add support for embedded_graphics to a display driver, DrawTarget should be implemented.
This allows all embedded_graphics objects to be rendered by the display. See the DrawTarget
documentation for implementation details.
Examples
Draw a circle and some text
This example uses the Circle primitive and the Font6x8 font to draw a filled circle and some text over it on the screen.
use embedded_graphics::{
fonts::{Font6x8, Text},
mock_display::MockDisplay,
pixelcolor::Rgb565,
prelude::*,
primitives::Circle,
style::{PrimitiveStyle, TextStyle},
};
// Create a draw target using the builtin MockDisplay. In real applications this would be
// replaced by a draw target that is provided by a display driver crate.
let mut display = MockDisplay::default();
let c = Circle::new(Point::new(20, 20), 8).into_styled(PrimitiveStyle::with_fill(Rgb565::RED));
let t = Text::new("Hello Rust!", Point::new(20, 16))
.into_styled(TextStyle::new(Font6x8, Rgb565::GREEN));
c.draw(&mut display)?;
t.draw(&mut display)?;Draw a circle and some text
To make life even easier, some handy macros are provided for drawing styled primitives and text. Converting the example above, we get this:
use embedded_graphics::{
egcircle, egtext, fonts::Font6x8, mock_display::MockDisplay, pixelcolor::Rgb565,
prelude::*, primitive_style, text_style,
};
// Create a draw target using the builtin MockDisplay. In real applications this would be
// replaced by a draw target that is provided by a display driver crate.
let mut display = MockDisplay::default();
let c = egcircle!(
center = (20, 20),
radius = 8,
style = primitive_style!(fill_color = Rgb565::RED)
);
let t = egtext!(
text = "Hello Rust!",
top_left = (20, 16),
style = text_style!(font = Font6x8, text_color = Rgb565::GREEN)
);
c.draw(&mut display)?;
t.draw(&mut display)?;Chaining
Items can be chained to build more complex graphics objects.
use embedded_graphics::{
egcircle, egrectangle, egtext, fonts::Font6x8, mock_display::MockDisplay,
pixelcolor::Rgb565, prelude::*, primitive_style, text_style,
};
// Create a draw target using the builtin MockDisplay. In real applications this would be
// replaced by a draw target that is provided by a display driver crate.
let mut display: MockDisplay<Rgb565> = MockDisplay::default();
fn build_thing(text: &'static str) -> impl Iterator<Item = Pixel<Rgb565>> {
egrectangle!(top_left = (0, 0), bottom_right = (40, 40))
.into_iter()
.chain(&egcircle!(
center = (20, 20),
radius = 8,
style = primitive_style!(fill_color = Rgb565::RED)
))
.chain(&egtext!(
text = text,
top_left = (20, 16),
style = text_style!(font = Font6x8, text_color = Rgb565::GREEN)
))
}
build_thing("Hello Rust!").draw(&mut display)?;Draw a single pixel
This example draws a single green pixel.
For cases where many pixels are drawn it is preferable to implement
a custom iterator instead of calling Pixel::draw for each pixel, because
some display drivers implement accelerated drawing of iterators.
use embedded_graphics::{
pixelcolor::Rgb888,
prelude::*,
};
Pixel(Point::new(32, 32), Rgb888::GREEN).draw(&mut display)?;Draw a line
This example draws a red line with 8px stroke.
use embedded_graphics::{
pixelcolor::Rgb888,
prelude::*,
primitives::Line,
style::PrimitiveStyle,
};
Line::new(Point::new(16, 24), Point::new(51, 34))
.into_styled(PrimitiveStyle::with_stroke(Rgb888::RED, 8))
.draw(&mut display)?;Draw a rectangle
This example draws a rectangle with a 2px thick red stroke and cyan fill color.
use embedded_graphics::{
pixelcolor::Rgb888,
prelude::*,
primitives::Rectangle,
style::PrimitiveStyleBuilder,
};
Rectangle::new(Point::new(16, 24), Point::new(48, 40))
.into_styled(
PrimitiveStyleBuilder::new()
.stroke_width(2)
.stroke_color(Rgb888::RED)
.fill_color(Rgb888::CYAN)
.build(),
)
.draw(&mut display)?;Draw a circle
This example draws a circle with no stroke and a solid blue fill.
use embedded_graphics::{
pixelcolor::Rgb888,
prelude::*,
primitives::Circle,
style::PrimitiveStyle,
};
Circle::new(Point::new(32, 32), 20)
.into_styled(PrimitiveStyle::with_fill(Rgb888::BLUE))
.draw(&mut display)?;Draw a triangle
This example draws a triangle with a solid 1px magenta stroke and no fill.
use embedded_graphics::{
pixelcolor::Rgb888,
prelude::*,
primitives::Triangle,
style::PrimitiveStyle,
};
Triangle::new(Point::new(32, 16), Point::new(16, 48), Point::new(48, 48))
.into_styled(PrimitiveStyle::with_stroke(Rgb888::MAGENTA, 1))
.draw(&mut display)?;Draw some text
This example draws the text “Hello,\nRust!” with the Font6x8 font in green.
use embedded_graphics::{
fonts::{
Font6x8,
Text,
},
pixelcolor::Rgb888,
prelude::*,
style::TextStyle,
};
Text::new("Hello,\nRust!", Point::new(2, 28))
.into_styled(TextStyle::new(Font6x8, Rgb888::GREEN))
.draw(&mut display)?;Display a TGA image
This example uses tinytga to draw an image to the display.
use embedded_graphics::{
image::Image,
pixelcolor::Rgb888,
prelude::*,
};
use tinytga::Tga;
let tga = Tga::from_slice(include_bytes!(concat!(
env!("CARGO_MANIFEST_DIR"),
"/../simulator/examples/assets/rust-pride.tga"
)))
.unwrap();
let image: Image<Tga, Rgb888> = Image::new(&tga, Point::zero());
image.draw(&mut display)?;Modules
Drawable trait and helpers
Monospaced bitmap fonts.
Geometry module.
Image support for embedded-graphics
Mock display for use in tests.
Pixel color types.
Prelude
Graphics primitives
Styling struct to customize the look of objects.
Transformations for graphics objects
Macros
Create a Rectangle with optional styling using a
convenient macro.
Creates a styled text.
Create a Triangle with optional styling using a
convenient macro.
Create a PrimitiveStyle
Create a TextStyle
Traits
Defines a display that can be used to render Drawable objects.